Snippet VisualStudio
Snippet
Przy pracy z kodem często piszemy te same bloki kodu, linijki, które zawsze wyglądają tak samo. Czy to kolejny using, czy może konstruktor, albo właściwość. Pisanie powtarzających się elementów kodu można z automatyzować wykorzystując snippety, czyli wstawki kodu, których użycie sprowadza się do wpisania skrótu i potwierdzenia dwa razy Tab-em. Visual Studio wspomaga nas jako programistów pewnym zestawem takich fragmentów kodu.
Pełen spis dostępnych snippetów możemy sprawdzić https://msdn.microsoft.com/en-gb/library/z41h7fat.aspx
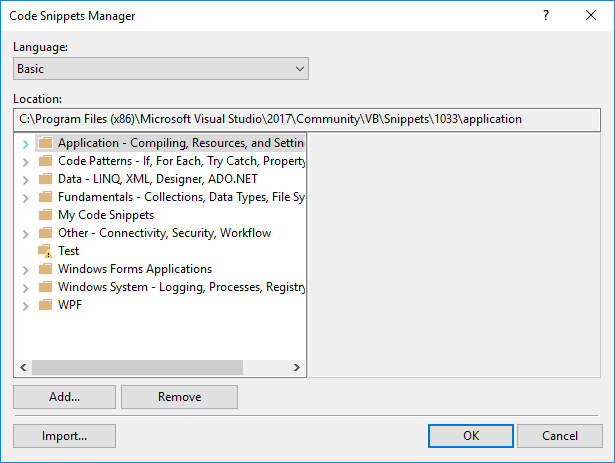
Jednak snippety możemy modyfikować a nawet dodawać swoje własne. W Visual Studio 2017 do zarządzania snippetami możemy wykorzystać narzędzie Code Snippets Manager. Znajduje się on Tools > Code Snippets Manager i wygląda tak

Własny snippet
Snippet w zasadzie jest odpowiednio przygotowanym xml-em, który jest interpretowany przez VisualStudio. Najprostszym sposobem dodawania nowego snippet-a jest wykorzystanie dodatku do VS Snippet Designer . Wystarczy w nim zaznaczyć fragment kodu i go wyeksportować jako snippet. Niemniej jednak chciałbym zaproponować przygotowanie takiego snippetu od podstaw. A właściwie to nie od podstaw a z wykorzystaniem snippetu “Snippet”. Niestety, ażeby go dodać w pliku xml musimy wykorzystać menu kontekstowe > Snippet >Insert Snippet lub wykorzystać skrót klawiszowy Ctrl-K, Ctrl-X. Wcześniej dobrze jest usunąć z pliku nagłówek xml-owy, gdyż jest on w naszym snippecie, który generuje taką oto zawartość :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <Header> <Title>title</Title> <Author>author</Author> <Shortcut>shortcut</Shortcut> <Description>description</Description> <SnippetTypes> <SnippetType>SurroundsWith</SnippetType> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>name</ID> <Default>value</Default> </Literal> </Declarations> <Code Language="XML"> <![CDATA[<test> <name>$name$</name> $selected$ $end$</test>]]> </Code> </Snippet> </CodeSnippet> |
Przejdźmy teraz po poszczególnych elementach naszego snippetu.
Header
Zawiera podstawowe informacje na temat snippetu.
- Title – nazwa naszego snippetu – tylko ten element jest wymagany
- Author – autor snippetu
- Schortcut – jakiego skrótu musimy użyć, ażeby dodać nasz snippet
- Description – opis co daje nasz snippet.
- SnippetTypes – jakiego typu jest nasz snippet, tutaj mamy do wyboru 2 możliwości – jeśli nie ma tego elementu snippet może być wykorzystany w obu poniższych przypadkach
- SurrondsWith – gdzie snippet otacza zaznaczony fragment kodu
- Expansion – gdzie snippet tworzy fragment kodu niezależnego
Snippet
Zawiera właściwości (pola, kod czy referencje, a opcjonalne importy są dostępne dla projektów Visual Basic)
- Declarations – element zawierający deklaracje pól, które będą uzupełniane lub wstawiane. Osobiście wykorzystywałem tylko deklaracje typu Literal o strukturze:
- ID – unikalny id elementu w kodzie.
- Default – wartość domyślna dla danego id.
- Code – to główny element naszego snippetu, gdzie w znaczniku <![CDATA[…..]]> znajduje się kod, w argumencie Language – podajemy jaki język jest obsługiwany
Zadeklarowane wartości można wykorzystać przy pomocy ich id otoczonych znakami dolara $ID$. Domyślne są 2 znaczniki:
- $end$- informuje o tym, gdzie znajdzie się kursor po zakończonej edycji
- $selected$ – określa, gdzie ma znajdować się zaznaczony kod, wokoło którego dodano nasz snippet.
Kod przykładowego snippeta z Auto propercji z komentarzem
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <Header> <Title>AutoPropertyWithComment</Title> <Author>Mateusz Stanek</Author> <Shortcut>cprop</Shortcut> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>type</ID> <Default>Type</Default> </Literal> <Literal> <ID>name</ID> <Default>PropertyName</Default> </Literal> </Declarations> <Code Language="CSharp"> <![CDATA[/// <summary> /// Gets or sets $end$ /// </summary> public $type$ $name$ {get; set;}]]> </Code> </Snippet> </CodeSnippet> |
po dodaniu do kodu wygląda tak
|
1 2 3 4 |
/// <summary> /// Gets or sets /// </summary> public Type PropertyName { get; set; } |
Kod można znaleźć jak zwykle na GitHubie – https://github.com/Matejkos/BlogProjects/tree/master/CodeSnippets
Więcej o snippetach możemy przeczytać tu https://docs.microsoft.com/en-us/visualstudio/ide/walkthrough-creating-a-code-snippet
